
Every third site on the internet is built with WordPress, so we’re always excited when we get the chance to empower the internet with the beautiful library of Coverr videos. We are glad to announce our partnership with CSS Hero .
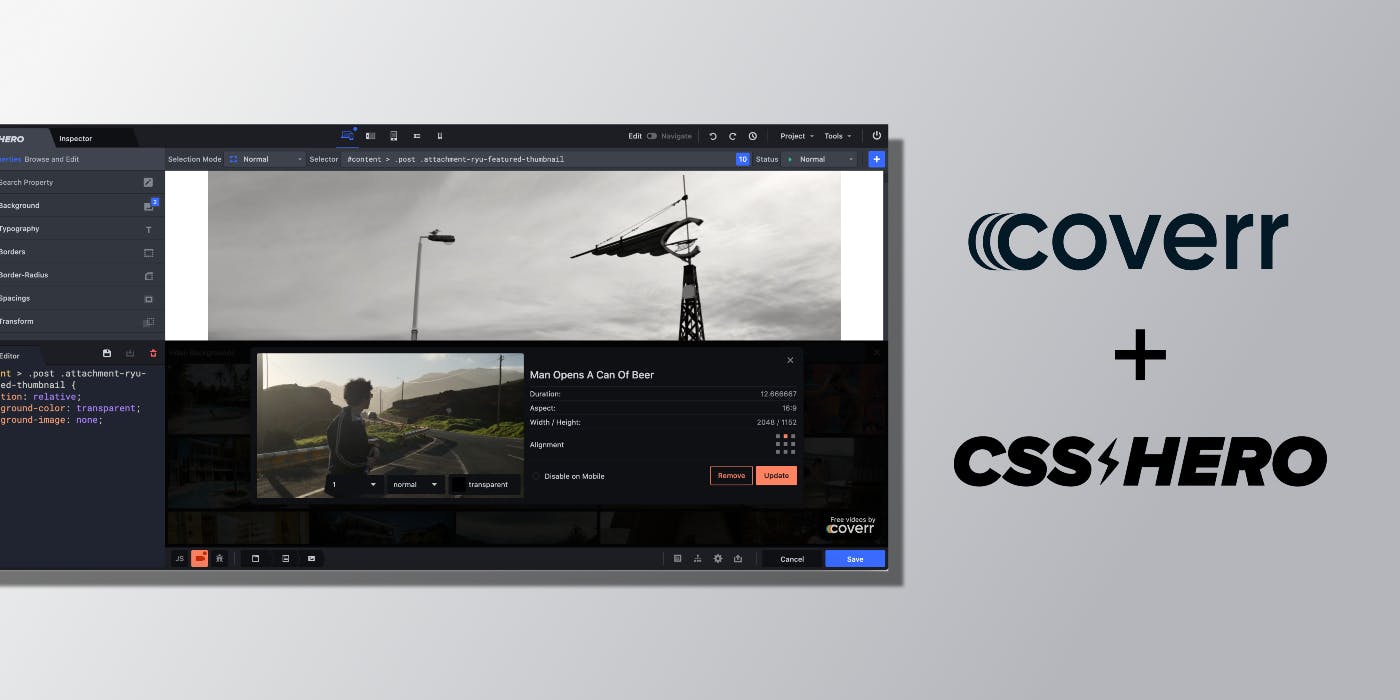
CSS Hero is one of the best WordPress plugins out there, offering an easy and intuitive point and click interface to do so. Now, users can add a video background to their design with just a few clicks. In addition to selecting a video, they can customize the video’s transparency, opacity, and more.
This partnership is coming after another WordPress related partnership with Google’s Web Stories and it’s an important milestone for us at Coverr, since CSSHero will include this new feature for all their available plans. We want to continue connecting our ever-increasing library of video stock footage with everyone, and we understand that many creators heavily rely on WordPress to spread the word around. The world moves on video — and engaging the audience with engaging visuals is more crucial than ever.
Our API’s mission
As we’ve mentioned in previous announcements, we have decided to release our API for free after seeing a lot of interest in accessing our ever-growing library with ease. We can swear on the API’s reliability and scalability with so much confidence that we’re currently using it on our own site.
Our idea was to enrich creators’ apps with just a few lines of code. With this new partnership with CSSHero, our dreams of connecting filmmakers with millions of people through their work are one step closer. All of this, entirely for free. It has never been so easy to access high-quality videos on-demand before!
How it works?
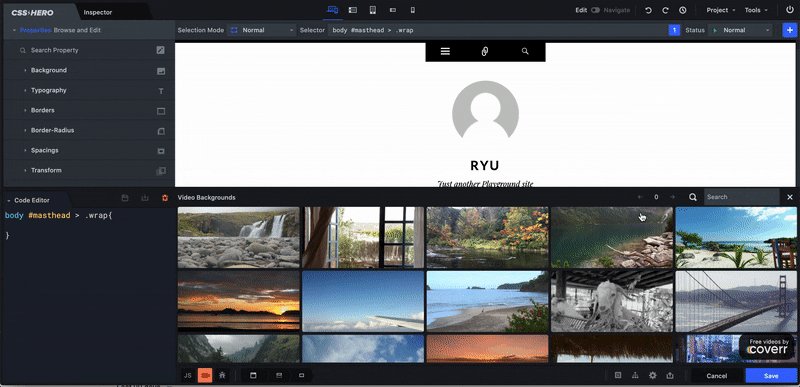
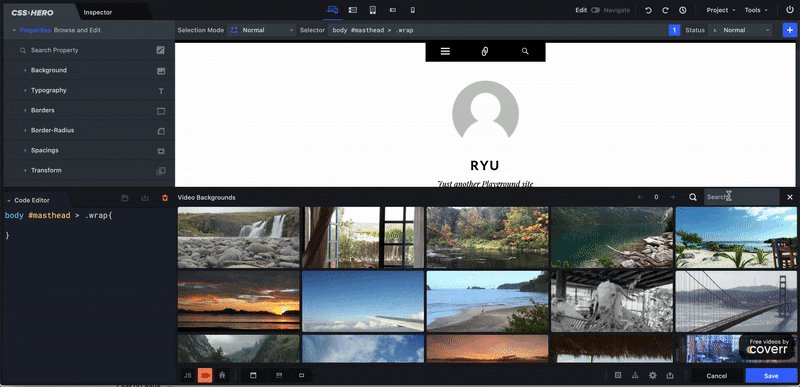
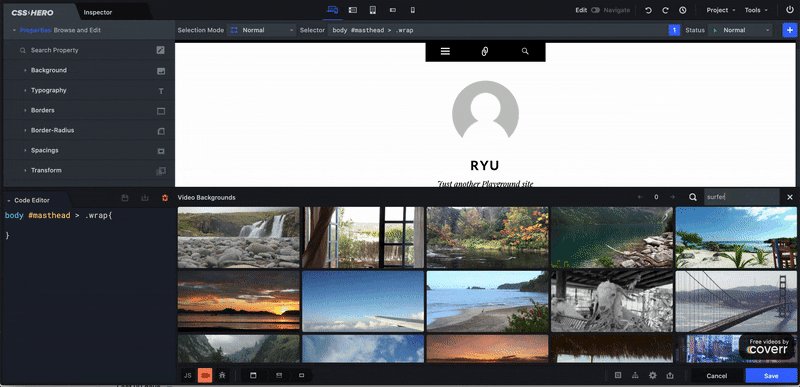
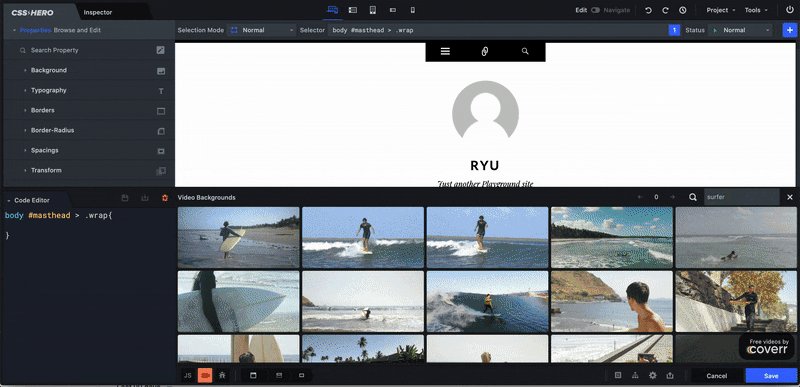
On the plugin’s editor, you just need to launch the editor select the area you’d like to add a video, and access the library with our free videos. You can also use the search option to find specific footage, then, control opacity, transparency, and apply it on the desired site’s section.
See more technical guidelines on how it works on CSS Hero:

Our API in action
Read also: